
V-ați întrebat ce este un wireframe de site web și cum le folosesc agențiile de design și dezvoltare de site-uri web? Iată o prezentare detaliată.
Atunci când încep un proiect de dezvoltare a unui site, clienții întreabă adesea „ce este un site web wireframe?” Aceasta este o întrebare foarte bună. Înțelegerea modului în care acest instrument ajută la pregătirea unui proiect de dezvoltare vă va ghida în asigurarea unui proiect de succes.

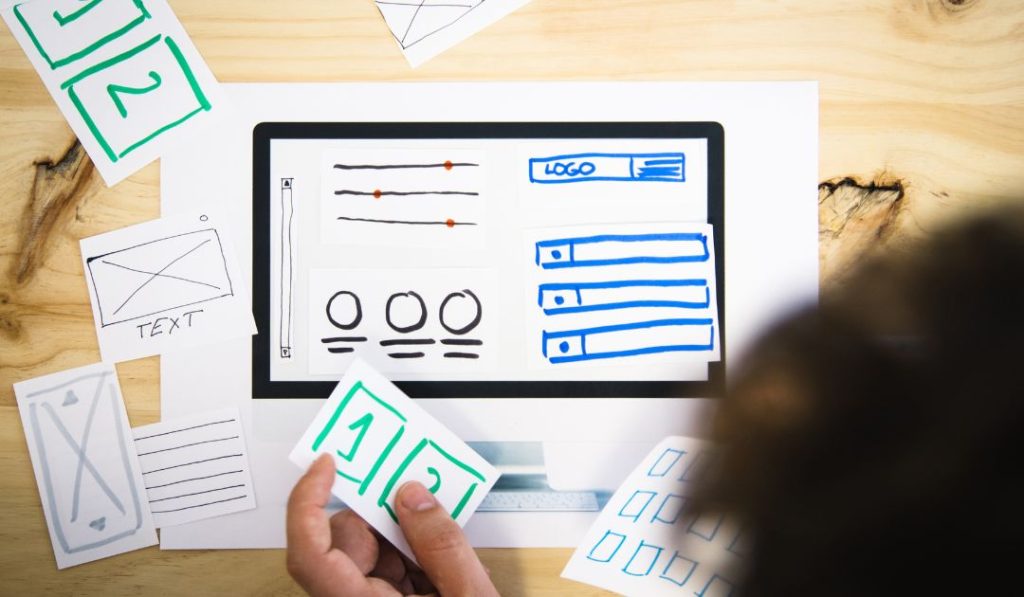
Un wireframe este ca un schelet al site-ului care arată, în general, unde vor fi informațiile. Acesta include o imagine a navigării și a designului general al site-ului. Cu ajutorul wireframe-ului, clienții își fac o idee despre modul în care va funcționa site-ul. Dar, adesea, wireframe-ul nu include scheme de culori sau elemente de design vizual.
Veți vedea o anumită structură pentru locul în care vor fi amplasate imaginile sau pictogramele. De asemenea, vor vedea o idee generală despre titlurile și lungimea textului. Un alt element pe care îl puteți vedea în cadrul wireframe-ului este un spațiu pentru recenzii, mărturii sau laude.
Un wireframe ajută un designer de site-uri să colaboreze cu clienții pentru a găsi aspectul și structura de meniu potrivite pentru a răspunde nevoilor acestora, fără a se împotmoli cu privire la ce fotografie merge, unde sau cât de perfect se potrivește o culoare brandului.
Wireframe-ul îndepărtează accentul de la conținut și îl plasează mai întâi pe experiența clientului. Cuvintele, imaginile și apelurile la acțiune vin într-o fază ulterioară. Dacă conținutul ar fi pe site, ar fi mai dificil pentru dvs. să îl examinați și să oferiți feedback. Acest fapt se întâmplă deoarece vă distrage atenția de la fluxul și structura site-ului.
Dezvoltarea unui site este o muncă consumatoare de timp și anevoioasă. Dacă un dezvoltator ar trebui să treacă prin multe ore de muncă pentru a crea un design funcțional pentru revizuire înainte de wireframing sau machete și nu v-ar plăcea, designerul ar trebui să înceapă totul de la capăt. Acest lucru ar duce la o pierdere uriașă de timp și bani.
Wireframele vă ajută să vă asigurați că dumneavoastră și designerul sunteți pe aceeași lungime de undă. Veți vedea viziunea designerului și veți avea ocazia să o împărtășiți pe a dvs. pentru a preveni comunicarea greșită și șansa de a prelungi termenul de lansare a site-ului.
Dezvoltarea site-ului web include trei faze distincte:
Cu fiecare fază a procesului, modificările aduse designului devin mai dificile, consumatoare de timp și costisitoare. De aceea, primele faze sunt atât de importante pentru viteza și succesul proiectului dvs.
Utilizarea unui wireframe vă ajută să mențineți proiectul în mișcare în timp ce selectați imagini și lucrați cu un copywriter calificat pentru a vă dezvolta conținutul. Aceasta vă oferă un cadru de lucru, astfel încât să completați spațiile goale din wireframe cu texte și imagini dinamice și atractive.
Din fericire, nu va trebui să vă faceți prea multe griji cu privire la aspectele din spatele scenei de wireframing. Dar majoritatea designerilor folosesc Adobe Photoshop și InDesign pentru a crea wireframes. Ei personalizează fiecare aspect pentru a răspunde produselor și serviciilor clientului.
În funcție de serviciul pe care l-ați ales, wireframe-ul ar putea fi complet personalizat sau ar putea fi bazat pe un șablon WordPress de înaltă calitate.
Chiar dacă ați ales să utilizați o temă WordPress ca șablon, există o mulțime de personalizări la care echipa de design și dezvoltare poate lucra împreună cu dvs. Și merită să plătiți pentru acest serviciu. Echipa utilizează teme optimizate care elimină codul nedorit sau codul care v-ar putea lăsa susceptibil la hack-uri sau atacuri cibernetice. Acest cod de acces poate, de asemenea, să vă încetinească imens site-ul dacă lansați site-ul fără un expert.
Deși WordPress este un serviciu fenomenal, acesta are totuși lacunele și slăbiciunile sale pe care veți dori ca un expert să le consolideze.
Acest lucru va varia oarecum de la o agenție de design la alta. În general, nu durează mai mult de 4-7 zile lucrătoare după ce ați discutat obiectivele și așteptările dvs. Așadar, calendarul nu începe până când nu ați avut o discuție inițială cu echipa pentru a împărtăși detalii despre ceea ce funcționează și nu funcționează în legătură cu soluția dvs. actuală sau ceea ce sperați să obțineți cu noul proiect de dezvoltare a site-ului dvs.
Nu doriți să grăbiți procesul de wireframe, deoarece acesta stabilește o bază solidă pentru proiectul de dezvoltare a site-ului.
Multe agenții oferă un wireframe gratuit al site-ului pentru a vă arăta munca lor. În general, acesta este doar un wireframe pentru o pagină a site-ului. Proiectele complete de wireframing oferă diverse aranjamente de pagină pentru orice, de la pagina dvs. de pornire la pagina unui produs.
Dar dacă doriți ca designerul să continue să realizeze wireframingul altor pagini ale site-ului dvs. web fără un angajament complet, va trebui probabil să plătiți pentru acest serviciu. Obținerea unui wireframe gratuit ar trebui să fie suficientă pentru a vă spune dacă vă va plăcea să lucrați cu agenția de site-uri web. Dacă nu este așa, este timpul să cereți:
După ce ați analizat un wireframe de site web, veți vedea probabil o machetă. Aceasta completează detaliile care lipseau din wireframe. În cadrul machetei, veți vedea acum:
În această fază, veți avea o idee mai bună despre cum va arăta cu adevărat pagina dvs. web odată ce va fi funcțională. Cu toate acestea, nu va fi încă funcțională. Va fi o imagine statică, așa că nu vă așteptați să faceți clic pe ea.
Odată ce ați ajuns în această fază, vă aflați într-o parte interesantă a proiectului de dezvoltare a site-ului. Acest lucru se datorează faptului că site-ul dvs. prinde viață prin culori, fotografii și text.
Iar după aprobarea machetei, site-ul dvs. web poate trece în faza de dezvoltare. Cu toate acestea, trebuie să vă simțiți liber să oferiți feedback aici. Poate că nu vă place modul în care o anumită culoare apare pe site. Sau ați prefera să testați fonturi diferite. Acum este momentul să vă exprimați aceste preocupări, deoarece este mult mai ușor să faceți modificări acum decât va fi odată ce site-ul web va intra în faza de dezvoltare.

În mod ideal, veți angaja o agenție de marketing digital care are competențe atât în proiectarea, cât și în dezvoltarea de site-uri. Angajarea unui designer și a unei agenții de dezvoltare separate poate duce la deconectări. Și, sincer, este mai mult pentru dvs. de gestionat. Contractorii separați pot însemna, de asemenea, cheltuieli mai mari pentru proiect.
Aceste dependențe pot duce la întreruperi ale comunicării sau la confuzie cu privire la cine este responsabil de ce pe parcursul calendarului de dezvoltare a site-ului.
Atunci când lucrați cu o agenție, este probabil să vi se atribuie și un manager de proiect care supraveghează chiar și cele mai mici detalii ale proiectului. Acest lucru vă ajută să mențineți lucrurile în mișcare și să preveniți întreruperile de comunicare. Veți avea un singur punct de contact, iar managerul de proiect vă poate trimite un mesaj atunci când echipa vă așteaptă pentru ceva.
Lucrul cu o agenție înseamnă practic că angajați o echipă de experți dintr-o dată. Doar asigurați-vă că ați analizat proiectele anterioare pe care compania le-a realizat și citiți recenziile înainte de a semna un contract. Toate agențiile de proiectare și dezvoltare de site-uri nu sunt create la fel. New Light Digital este o agenție de marketing digital cu servicii complete, cu experți în design și dezvoltare de site-uri. De asemenea, avem un istoric dovedit de rezultate SEO care pot ajuta clienții să vă găsească online și să crească traficul către paginile relevante. Solicitați o ofertă gratuită acum.
Citește mai departe: