
Aflați mai multe despre responsive web design și despre cum vă ajută să vă adaptați site-ul web la toate dispozitivele.
Responsive web design nu mai este o tendință sau un cuvânt la modă. Este clar că site-urile web care se adaptează perfect la dispozitivul utilizatorului sunt aici pentru a rămâne. Dar pentru unii comercianți și proprietari de afaceri mici, este încă o provocare să asigure un design cu adevărat responsiv.
Astăzi, nu puteți proiecta doar pentru desktopuri și dispozitive mobile. Dispozitivele vin în atât de multe dimensiuni încât va trebui să creați site-uri web care să arate bine pe următoarele:
Crearea unei experiențe bune pentru utilizatori este esențială pentru a asigura rate de conversie ridicate pe site și cele mai bune șanse de a dezvolta lead-uri pe care le puteți transforma în clienți noi. Acest ghid complet al site-urilor web responsive vă poate ajuta să vă pregătiți pentru a crea experiențe valoroase de care clienții se bucură.
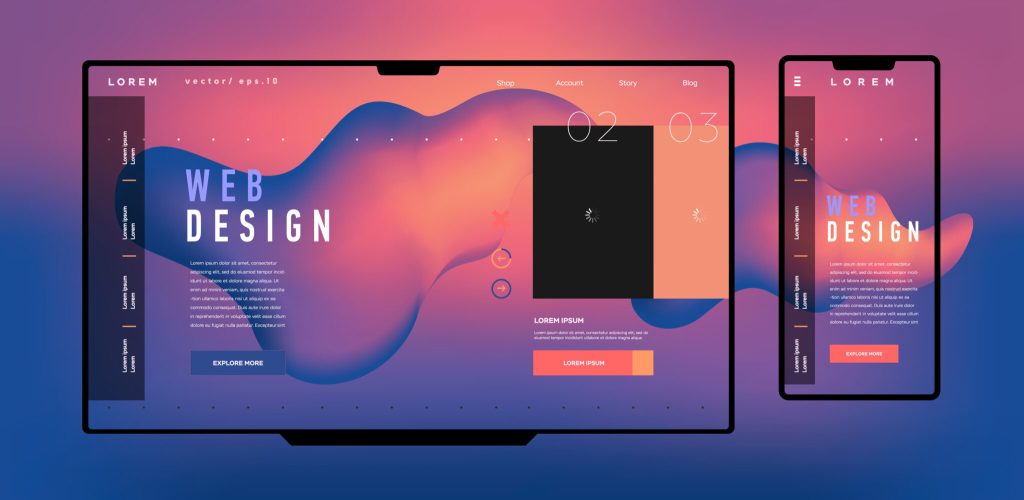
Designul web responsiv este un site web care se adaptează la diferite dimensiuni de ecran. În timp ce puteți utiliza mai multe coloane pentru versiunea desktop a site-ului dvs., site-ul dvs. mobil va avea probabil o singură coloană, iar versiunea pentru tabletă poate avea una sau două coloane, în funcție de dimensiunea tabletei.
În esență, atunci când site-ul dvs. utilizează designul responsiv, acesta oferă o experiență personalizată în funcție de dispozitivul utilizatorului.
Designul responsiv este diferit de designul adaptiv. Asta pentru că, în timp ce designul responsiv redă diferit, designul adaptiv arată versiuni complet diferite ale aceluiași site web. Deși fiecare prezintă o soluție pentru a face ca site-urile web să arate excelent pe toate dispozitivele, ele funcționează diferit.
Site-urile web care sunt responsive folosesc același fișier de design pentru a reda site-ul web, dar codul CSS se adaptează la dimensiunea ecranului. Cu toate acestea, un site web adaptiv evaluează dispozitivul care accesează site-ul web și apoi alege șablonul pentru acel dispozitiv.
În timp ce evaluați dacă un proiect de reproiectare a unui site web merită pentru compania dvs., luați în considerare aceste beneficii ale site-urilor web responsive.

Da, WordPress este o platformă extrem de flexibilă, care oferă ușurință în întreținere și rapiditate în crearea și punerea în funcțiune a unui site web. Dar ceea ce trebuie să rețineți este că capacitatea de reacție a site-ului dvs. web va depinde foarte mult de tema pe care o utilizați. Iar atunci când tendințele sau metodele de design se schimbă, s-ar putea să trebuiască să faceți modificări manuale la tema dvs. pentru a o actualiza, cu excepția cazului în care editorul decide să facă actualizările pentru dvs.
Puteți afla cât de bine se adaptează tema dvs. WordPress la diverse dispozitive utilizând Chrome Developer Tools.
Un lucru la care trebuie să fiți atenți când folosiți șabloane WordPress gratuite este că acestea pot fi destul de lente. Acest lucru se datorează faptului că au un exces de cod în ele pentru a satisface nevoile diferitelor mărci și cazuri de utilizare. Deși are un cost inițial mai mare, este mai bine să plătești un designer de site-uri web pentru serviciile sale și să știi că se va întoarce la tine sub forma unor noi afaceri prin îmbunătățirea clasamentelor SEO, a experienței utilizatorului și a vitezei site-ului web.
Un aspect al proiectării pentru o varietate de dimensiuni de ecran este înțelegerea acestor ecrane și alegerea unor “puncte de întrerupere sensibile”. Iată o privire asupra celor mai comune dimensiuni de ecran, de la cea mai mică la cea mai mare.
Designerii care folosesc o abordare mobile-first încep cu cel mai mic design și apoi oferă designuri mai mari de acolo. În acest fel, nu micșorați un site în mărime naturală și nu vedeți cum dimensiunile fonturilor devin prea mici.
Atunci când construiți designul responsive al site-ului web, luați în considerare aceste sfaturi pentru a obține maximum de la proiect.
Dacă vă ocupați de cele mai mari și de cele mai mici dimensiuni ale ecranului, veți avea în final un site web remarcabil pe diferite dimensiuni. A începe cu cel mai mic viewport ajută la asigurarea că site-ul dvs. se redă bine pe dispozitivele mobile mici. Apoi, puteți avea mai multă libertate creativă pe măsură ce proiectați un site web pentru desktopuri.
În timp ce proiectați pentru viewporturi mici, nu uitați că utilizatorii vor naviga folosind clicuri și glisări. Meniurile dropdown sau extensibile sau animațiile complexe vor fi mai dificil de navigat de pe mobil.
Este o provocare să proiectezi un site web pentru fiecare viewport. În schimb, este mai bine să vizați mai multe viewporturi și să testați site-ul folosind diverse puncte de întrerupere.
Vedeți ce se întâmplă între punctele de întrerupere. Acest lucru va asigura că coloanele se prăbușesc așa cum ar trebui și că site-ul arată foarte bine și pe smartphone-uri mari sau pe tablete mai mici care nu se încadrează în norme. Construiți wireframe-uri suplimentare pentru cele aflate între punctele de întrerupere și testați site-ul în mod repetat.
Adăugați un buton de feedback pe site-ul dvs. web. Adesea, acestea se află în colțul din dreapta sus sau jos. Astfel, dacă un utilizator are o experiență dificilă sau vede oportunități de îmbunătățire, veți fi gata să primiți acest feedback.
Efectuați teste de utilizare frecvente sau urmăriți schimbările în tendințele de trafic pe site-ul web. Modificările în traficul și tendințele site-ului ar putea să vă spună că ceva nu mai funcționează sau că ceva din designul responsive necesită ajustări.
Construirea unui site web responsive necesită cunoștințe tehnice aprofundate. Designerii web își petrec ani de zile perfecționându-și meseria și fiind la curent cu schimbările și tendințele din domeniul designului de site-uri web. În loc să încercați să vă descurcați singuri, ar trebui să angajați o agenție de design de site-uri web calificată. Este inteligent să apelați și la o agenție care știe să construiască un site optimizat și pentru rezultatele motoarelor de căutare.
New Light Digital are o experiență vastă în design și dezvoltare web, SEO, PPC, marketing de conținut și multe altele. Vă putem ajuta cu fiecare aspect al site-ului dvs. web, de la design la conținut. Programează-ți acum o consultație gratuită pentru a începe proiectul tău.
Citirea ulterioară: