
Site-urile web ar trebui să aibă un web design pentru telefoane mobile. Vezi care sunt principalele considerente pentru a le prioritiza.
La începuturile internetului, puteai fi sigur de ce tip de dispozitiv va vizita o persoană site-ul tău – un computer. Dar astăzi, utilizatorii pot accesa informații de pe o varietate de dispozitive, inclusiv desktopuri, laptopuri, tablete și smartphone-uri. Site-urile web ar trebui să aibă un web design pentru telefoane mobile. Acest lucru se datorează faptului că 58% din tot traficul de site-uri web provenea de pe dispozitive mobile la sfârșitul anului 2023.
Oamenii pot naviga pe internet sau pot căuta informații de oriunde și oricând. Dispozitivele mobile au adăugat tehnologiei un nivel de confort pe care nu-l puteam concepe cu doar câteva decenii în urmă.
Din acest motiv, s-ar putea să trebuiască să luați în considerare un proiect de reproiectare a site-ului web care să vă ajute să le urați bun venit vizitatorilor mobili și să le faceți experiența de navigare simplă și plăcută. Iată ce trebuie să știți despre proiectarea site-urilor web pentru dispozitive mobile.
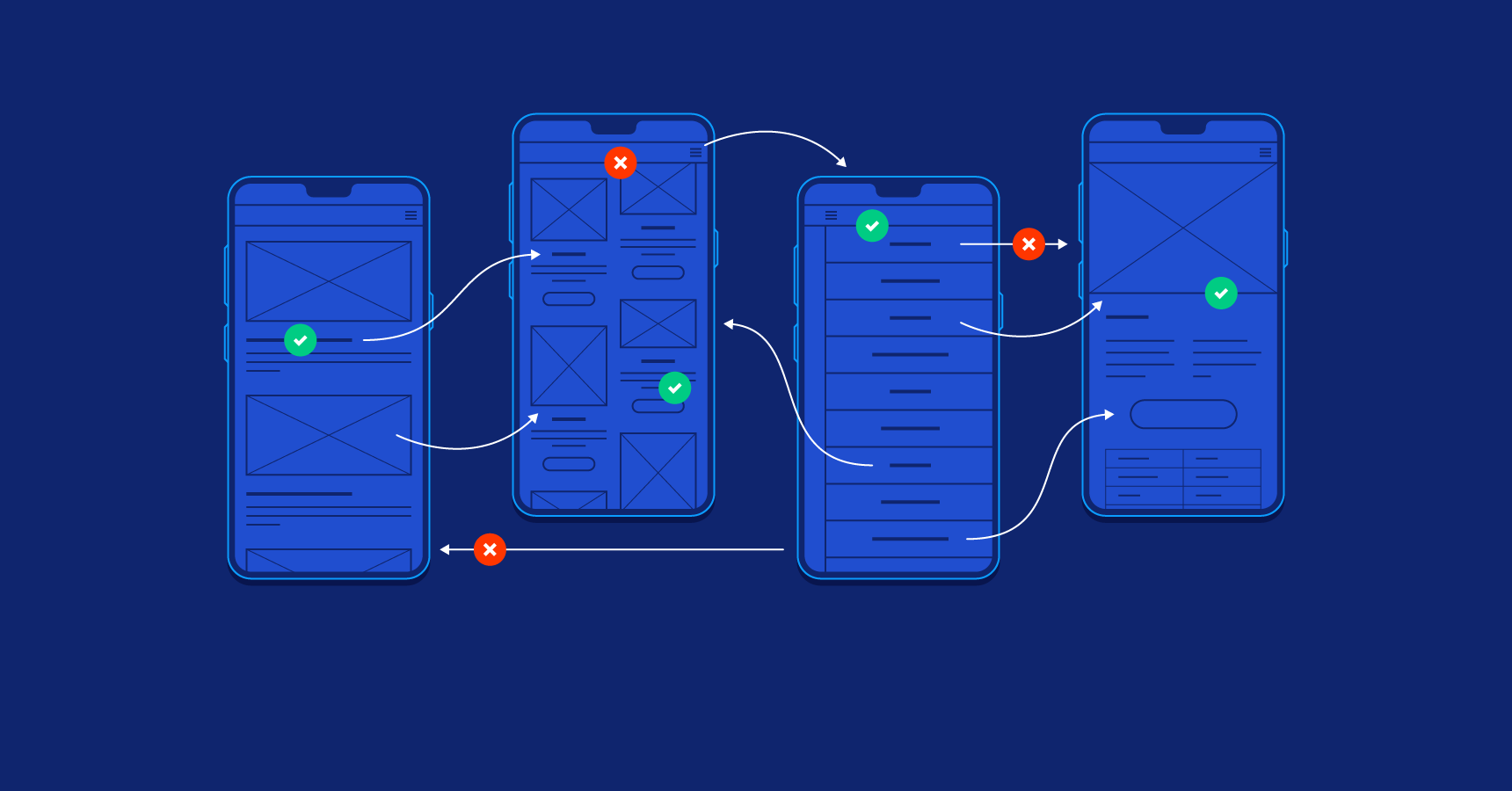
Designerii de site-uri web care folosesc un design mobile-first se concentrează pe experiența pe care o vor trăi cei care au cele mai mici ecrane de smartphone. Acest lucru începe cu wireframes sau schițe care prezintă experiența pentru acești utilizatori.
Odată ce au un design cu care toată lumea se simte confortabil, designerul va crea schițe suplimentare pentru ecrane mai mari.
Începând cu cele mai mici ecrane, echipa de design se poate asigura că elementele site-ului web nu se pierd pe aceste ecrane mici. În plus, această abordare presupune ca designerul să fie exigent cu privire la ce elemente să includă. În acest fel, site-ul rămâne cât mai simplu cu putință, servind în același timp nevoilor vizitatorilor.
În timp ce căutați un designer de site-uri web talentat, căutați aceste elemente cruciale ale unei abordări de site web pentru mobil.
Atunci când proiectați pagini web mobile, trebuie să luați în considerare ce informații sunt cele mai importante. Cu ce elemente doriți ca utilizatorul să fie întâmpinat atunci când intră prima dată pe site? Cu cât ecranul este mai mic, cu atât mai puțin va vedea utilizatorul fără să deruleze sau să dea click. Acest lucru necesită o prioritizare strictă și o înțelegere profundă a motivului pentru care utilizatorul vă vizitează site-ul web.
Elementele critice ar trebui să fie vizibile, cum ar fi meniul, un apel clar la acțiune și un conținut care să prezinte diferențiatorul dvs. cheie pe piață cât de bine puteți cu spațiul limitat.

Navigarea este esențială, indiferent de dispozitiv. Cu toate acestea, navigarea simplă pe mobil poate fi mai dificilă, deoarece dropdown-urile și conținutul extins pot fi mai greu de navigat pe un ecran tactil. Doriți un sistem de navigare curat atunci când finalizați un design mobile-first.
Ați putea lua în considerare utilizarea unei navigații care utilizează un meniu hamburger sau sertare pentru a permite afișarea elementelor secundare.
Deoarece spațiul este limitat pe dispozitivele mobile, doriți să folosiți pop-up-uri cu moderație. Nu înseamnă că nu puteți să o faceți, dar ar trebui să aveți un motiv bun pentru a folosi un pop-up și acesta ar trebui să fie extrem de ușor de închis. Prea multe pop-up-uri din ziua de azi au bucăți mici de text pentru a se închide în loc de un X clar în colțul de sus sau de posibilitatea de a derula sau de a face clic în afara căsuței pentru a se închide.
Dispozitivele mobile pot citi și afișa site-urile web în moduri pe care nu le anticipați. Atunci când vă reproiectați site-ul web, ar trebui să îl testați în mod extensiv pe diferite dispozitive. Asigurați-vă că nu analizați proiectele doar pe computerul de la locul de muncă, pentru că acest lucru nu va fi o reprezentare exactă a modului în care 58% dintre utilizatori vă vizualizează site-ul. Și, în funcție de industria în care activați, acest procent ar putea fi mult mai mare.
Dacă puteți, testați site-ul pe diferite dispozitive mobile și producători de dispozitive pentru a înțelege mai bine cum vor arăta condițiile reale ale utilizatorilor.
Trăim în epoca TLDR, în care blocurile lungi de conținut par copleșitoare pentru o persoană obișnuită. În schimb, conținutul dvs. ar trebui să fie simplu și clar. Mai puțin înseamnă întotdeauna mai mult și, atunci când puteți spune o poveste cu un element vizual în loc de text, este mult mai bine, deoarece vă va menține site-ul curat și atractiv pentru vizitatori.
Viteza site-ului este un element esențial, indiferent de dispozitivul de pe care îl vizitează un utilizator. Dar mobilul necesită și mai multă compresie a imaginilor și un cod minim pentru cele mai bune timpi de încărcare. Treceți site-ul dvs. prin teste de viteză și căutați modalități de a accelera lucrurile, astfel încât utilizatorii să aibă o experiență excelentă.
Le puteți spune consumatorilor mai multe despre produsele sau serviciile dvs. folosind indicii vizuale și feedback. Unele modalități de a face acest lucru includ animația și culoarea.
Aveți deja un start excelent cu orice site web pe care îl aveți. Puteți obține informații excelente din activitățile pe care vizitatorii le realizează în timp ce se află pe site-ul dvs. Ceea ce vizitează sau nu vizitează vă poate spune foarte multe. Folosiți aceste date pentru a vă informa procesul decizional.
De exemplu, s-ar putea să observați că anumite pagini de pe site-ul dvs. primesc multe vizite de pe desktop-uri, dar vizite minime de pe mobil. Acest lucru s-ar putea datora faptului că sunt mai greu de accesat prin intermediul unui dispozitiv mobil. Aceasta nu înseamnă că pagina este depășită, ci că trebuie să vă revizuiți navigarea pentru a o face mai ușor de accesat de pe diferite tipuri de dispozitive.
Nimic nu este mai frustrant decât să încerci să faci clic pe ceva și să dai clic în altă parte sau să nu ajungi acolo unde ai crezut că vei ajunge. Acest lucru se poate întâmpla atunci când o țintă tactilă este prea mică. În aceste cazuri, este dificil să faceți clic pe ele sau puteți face clic din greșeală pe un lucru greșit.
Deși probabil că nu aveți bugetul necesar pentru a proiecta o aplicație nativă, trebuie să vă gândiți la site-ul dvs. web ca și cum ar fi o aplicație. Acest lucru vă va ajuta să construiți experiențe remarcabile care îi fac pe utilizatori să dorească să revină. Atunci când proiectați ca și cum site-ul dvs. ar fi o aplicație, veți oferi o experiență mobilă excepțională. Aceasta va include widget-uri expandabile care facilitează interacțiunea cu site-ul.
În cele din urmă, designerul pe care îl alegeți ar trebui să cunoască aceste considerente pentru designul mobile-first și să vă supună site-ul la teste riguroase fără ca dumneavoastră să cereți acest lucru. Dar, din păcate, există multe companii de design de site-uri web sub așteptări.
New Light Digital este o companie de design mobile-first care este specializată și într-o varietate de alte inițiative de marketing digital, inclusiv SEO. În acest fel, veți obține un site care nu este doar excelent pentru vizitatorii mobili, ci este optimizat pentru traficul organic al site-ului web pentru a vă ajuta să ajungeți la publicul dvs. pentru a atrage trafic. Programați-vă o consultație gratuită acum pentru a începe.
Citirea ulterioară: