
Веб-сайты должны иметь удобный для мобильный веб-дизайн. Здесь вы узнаете, почему им следует уделять первостепенное внимание.
На заре развития интернета вы могли быть уверены, с какого устройства человек посетит ваш сайт – с компьютера. Но сегодня пользователи могут получать доступ к информации с различных устройств, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Веб-сайты должны иметь удобный для мобильных устройств веб-дизайн. Это связано с тем, что к концу 2023 года 58 % всего трафика веб-сайтов будет приходиться на мобильные устройства.
Люди могут просматривать веб-страницы или искать информацию из любого места и в любое время. Мобильные устройства придали технологиям такой уровень удобства, который мы не могли себе представить всего несколько десятилетий назад.
В связи с этим вам, возможно, стоит рассмотреть проект редизайна сайта, который поможет вам приветствовать мобильных посетителей и сделать их просмотр простым и приятным. Вот что вам нужно знать о создании сайтов для мобильных устройств.
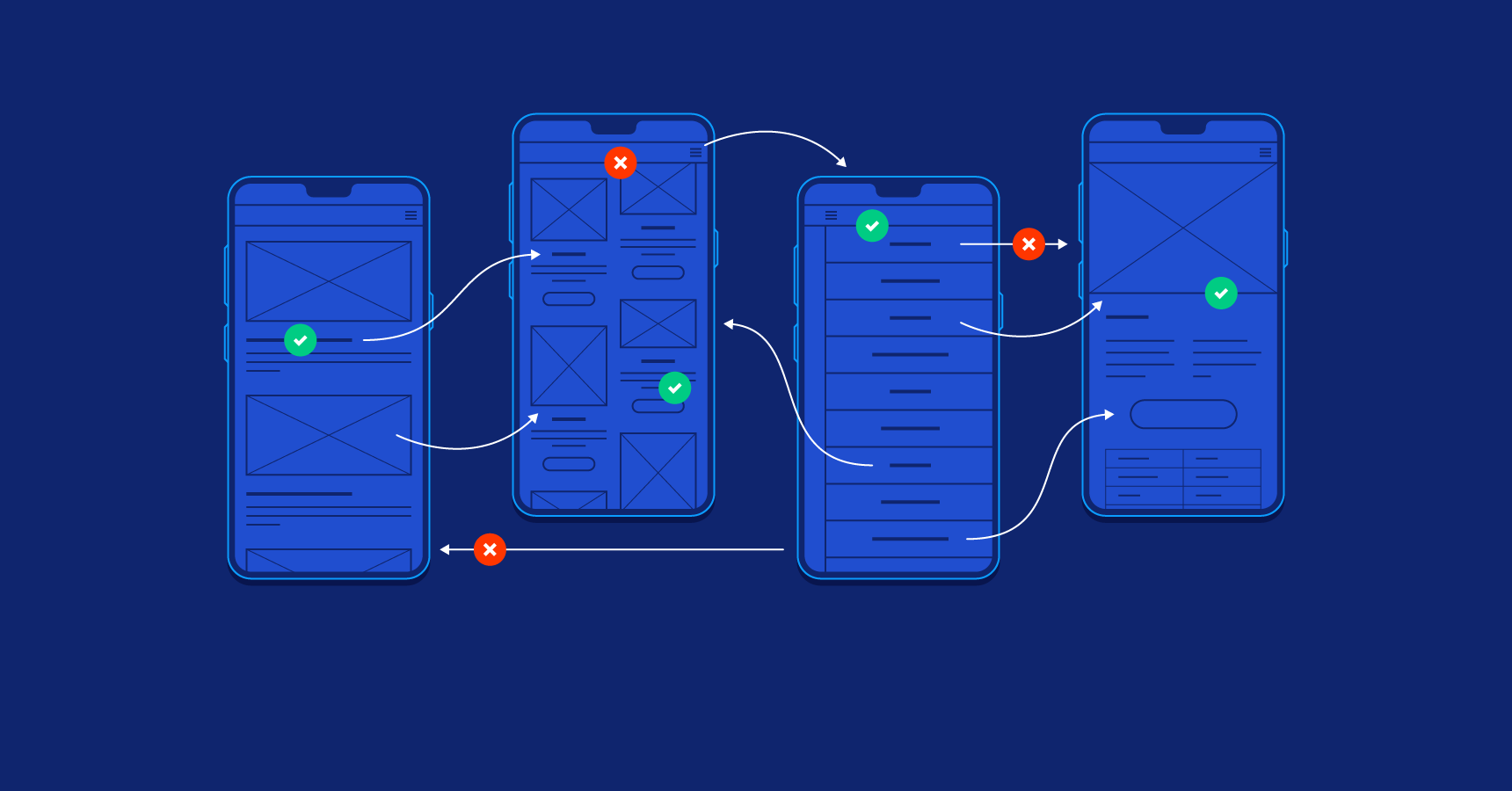
Дизайнеры веб-сайтов, использующие дизайн, ориентированный на мобильные устройства, сосредоточены на том, что будут испытывать те, у кого самые маленькие экраны смартфонов. Это начинается с создания эскизов или набросков, которые демонстрируют возможности этих пользователей.
После того как дизайн устраивает всех, дизайнер создает дополнительные эскизы для больших экранов.
Начав с самых маленьких экранов, команда дизайнеров может гарантировать, что элементы сайта не потеряются на этих маленьких экранах. Кроме того, такой подход требует от дизайнера придирчивого отношения к тому, какие элементы включать. Таким образом, сайт остается максимально простым и при этом удовлетворяет потребности посетителей.
Когда вы будете искать талантливого дизайнера сайтов, обратите внимание на эти важнейшие элементы мобильно-перспективного подхода к созданию сайтов.
При разработке мобильных веб-страниц необходимо учитывать, какая информация является наиболее важной. Какими элементами вы хотите приветствовать пользователя, когда он впервые заходит на сайт? Чем меньше экран, тем меньше пользователь увидит без прокрутки или клика. Это требует строгой расстановки приоритетов и четкого понимания того, зачем пользователь посещает ваш сайт.
Важнейшие элементы должны быть видны, например меню, четкий призыв к действию и контент, демонстрирующий ваши ключевые отличия на рынке, насколько это возможно в условиях ограниченного пространства.

Навигация необходима независимо от устройства. Однако сделать навигацию простой на мобильном устройстве может быть сложнее, поскольку на сенсорном экране сложнее ориентироваться в выпадающих списках и расширенном контенте. При разработке дизайна, ориентированного на мобильные устройства, вам нужна чистая система навигации.
Вы можете рассмотреть возможность использования навигации с помощью гамбургер-меню или ящиков для отображения второстепенных элементов.
Поскольку пространство на мобильных устройствах ограничено, всплывающие окна следует использовать редко. Это не значит, что их нельзя делать, но у вас должна быть веская причина для использования всплывающего окна, и его должно быть очень легко закрыть. Слишком много всплывающих окон сегодня имеют крошечные кусочки текста для закрытия вместо четкого X в верхнем углу или возможности просто прокрутить или щелкнуть за пределами окна для закрытия.
Мобильные устройства могут читать и отображать сайты так, как вы и не предполагали. При редизайне сайта необходимо провести его всестороннее тестирование на различных устройствах. Убедитесь, что вы не просматриваете черновики только на своем рабочем компьютере, потому что это не будет точным отображением того, как 58 процентов пользователей просматривают ваш сайт. А в зависимости от отрасли, в которой вы работаете, этот процент может быть гораздо выше.
Если есть возможность, протестируйте сайт на различных мобильных устройствах и производителях устройств, чтобы лучше понять, как будут выглядеть реальные пользовательские условия.
Мы живем в эпоху TLDR, когда длинные блоки контента кажутся обывателю подавляющими. Вместо этого ваш контент должен быть простым и понятным. Меньше – всегда больше, и если вы можете рассказать историю с помощью визуального элемента, а не текста, это гораздо лучше, потому что это сохранит ваш сайт чистым и привлекательным для посетителей.
Скорость работы сайта – важный элемент, независимо от того, с какого устройства пользователь заходит на сайт. Но для мобильных устройств требуется еще большее сжатие изображений и минимум кода для лучшей загрузки. Проведите тесты скорости вашего сайта и найдите способы ускорить его работу, чтобы пользователи получали удовольствие.
Вы можете рассказать потребителям больше о своих продуктах или услугах, используя визуальные подсказки и обратную связь. Некоторые способы сделать это включают анимацию и цвет.
У вас уже есть отличный старт, какой бы сайт у вас ни был. Вы можете получить большое представление о действиях, которые совершают посетители, находясь на вашем сайте. То, что они посещают или не посещают, может рассказать вам о многом. Используйте эти данные для принятия решений.
Например, вы можете заметить, что некоторые страницы вашего сайта посещают много пользователей с настольных компьютеров и мало с мобильных. Это может быть связано с тем, что на них сложнее попасть с мобильного устройства. Это не значит, что страница устарела, но вам нужно пересмотреть навигацию, чтобы облегчить доступ к ней с различных типов устройств.
Ничто так не расстраивает, как попытка нажать на что-то, а вместо этого щелкнуть в другом месте или не попасть туда, куда вы рассчитывали. Это может произойти, если сенсорная мишень слишком мала. В таких случаях на них сложно нажать, или вы можете случайно нажать не на то, что нужно.
Хотя у вас, скорее всего, нет бюджета на разработку нативного приложения, вы должны думать о своем сайте так, как если бы он был приложением. Это поможет вам создать выдающийся опыт, который заставит ваших пользователей захотеть вернуться. Если вы разрабатываете сайт так, как будто это приложение, вы обеспечите превосходный мобильный опыт. Это включает в себя расширяемые виджеты, которые облегчают взаимодействие с сайтом.
В конечном итоге дизайнер, которого вы выберете, должен знать все эти соображения относительно mobile-first дизайна и подвергнуть ваш сайт тщательному тестированию без вашей просьбы. Но, к сожалению, существует множество некачественных компаний, занимающихся дизайном сайтов.
New Light Digital – это компания, занимающаяся разработкой мобильных сайтов, которая также специализируется на других цифровых маркетинговых инициативах, включая SEO. Таким образом, вы получаете сайт, который не только отлично подходит для мобильных посетителей, но и оптимизирован для органического трафика, чтобы помочь вам привлечь аудиторию и увеличить трафик. Запланируйте бесплатную консультацию прямо сейчас, чтобы начать работу.
Дополнительная литература: